以前「Child Pages Shortcode」を使用していましたが、ただのテキストで一覧を表示したいな、と思って探すと「CC Child Pages」というのがありました。
ショートコードの説明がかなり細かくて、カスタマイズしがいがある。
ショートコードの例です。最後と最後の[]は削除してあります。
child_pages orderby="title" order="ASC" list="true" cols="2" link_titles="true"
三番目の list はテキストで一覧化してくれる。
phpコードを埋め込むのが本当は良いと思うのですが、テーマ編集で埋めるとかだとテーマ変えた時やアップデートで消えると毎度直す必要がある気がしていて、こういうのがあると助かる。
いつの頃からか、勝手に英語に戻っていたので日本語に戻しました。
以下のように辿ってzipファイルをダウンロードしますが、要約すると「ここから」ダウンロードできます。
- WordPressの管理画面から「プラグイン」を選択する。
- site kit by google を探し出し、「詳細を表示」をクリックする。
- 開いたページに右側に「プラグインホームページ」があるのでクリックする。
- 遷移した画面の「Install Site Kit」をクリックする
- 日本語に自動翻訳された場合は「サイトキットをインストールする」をクリック。
- いくつかタブが表示されるが、「Development」をクリックする。
- 日本語に自動翻訳された場合は「発達」をクリックする。
- 「Translate “Site Kit by Google – Analytics, Search Console, AdSense, Speed” into your language.」をクリックする。
- 日本語に自動翻訳された場合は「「Site Kit by Google – Analytics、Search Console、AdSense、Speed」をあなたの言語に翻訳してください。」をクリックする。
- 右側の「Project」から「Language Packs」をクリックする。
- 日本語に自動翻訳された場合は「プロジェクト」の「言語パック」をクリックする。
- 日本語を探し、zipファイルをダウンロードする。
ダウンロードしたzipファイルの中身をサイトにアップロードします。
- ダウンロードしたzipファイルを、どこか作業用フォルダで展開(解凍)する。
- サイト側にFTP等で接続する。
- 接続方法はレンタルサーバによって違うと思いますので、そちらをご確認ください。
- 接続後、「/wp-content/languages/plugins」へ移動する。
- 上記ディレクトリ内の「google-site-kit-ja」から始まるファイルをPC上の適当なディレクトリに全てダウンロードする。
- 上記、ダウンロードしたファイルを、サーバ上から削除する。
- zipファイルの中身を全て「/wp-content/languages/plugins」にアップロードします。
この後、再度site kitの画面にアクセスすると日本語化されているはず。
ちなみに言語パックダウンロードページに最終更新日時が書かれていますが、更新されていても日付が更新されておらず、当てにならないようです。
(2023/10/20に更新があったが、10/21時点で2023/7/17が最終更新日時であった)
これ、クッキーが腐っているためか、偶に発生することがあります。
仕事でもこれが起こることがあるんだけど、基本的にサイトのクッキーを削除することで解消する。
ただ、すべてのクッキーを削除するのは意外と影響があるので特定サイトのみクッキーを削除する方法をメモ。
chromeバージョンによってメニュー構成が変わるのであくまで参考です。
■chromeバージョン
バージョン: 117.0.5938.132(Official Build) (64 ビット)
■手順
ここでは例としてwww.biglobe.ne.jpのクッキーを削除します。
実行するとログイン状態が解除されることがあるので注意。

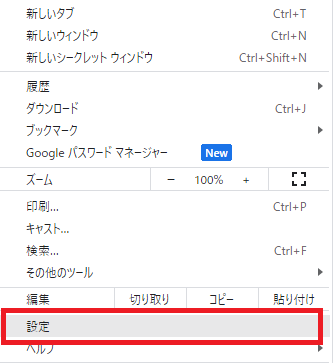
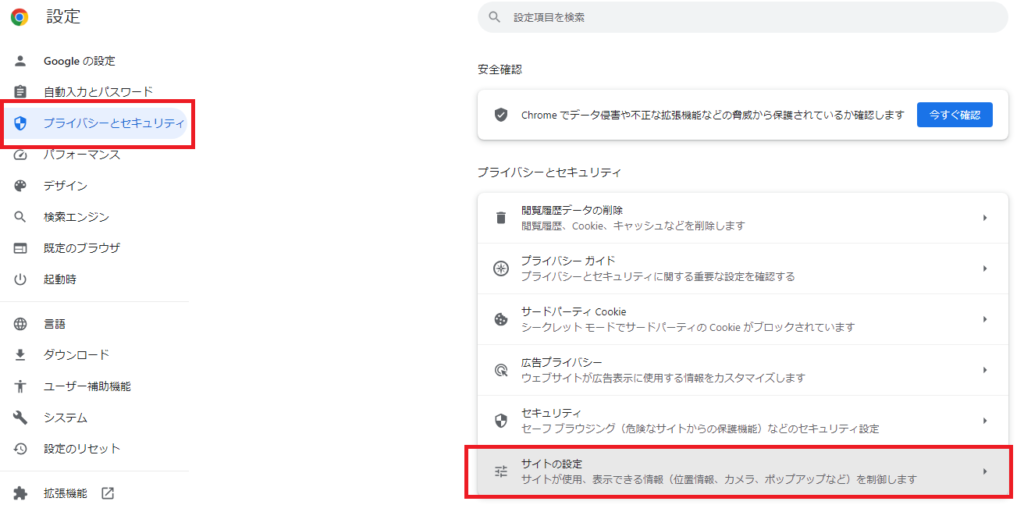
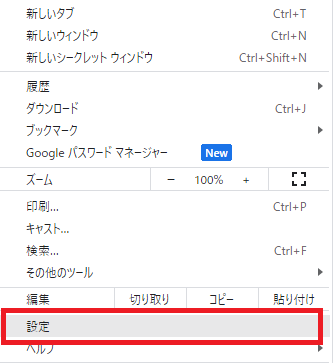
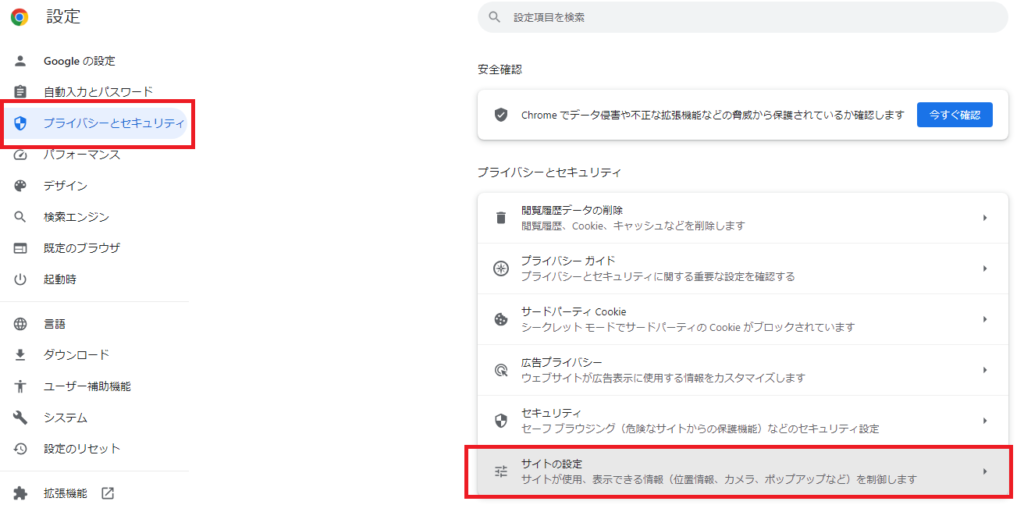
- 「プライバシーとセキュリティ」をクリックし、「サイトの設定」をクリックする。

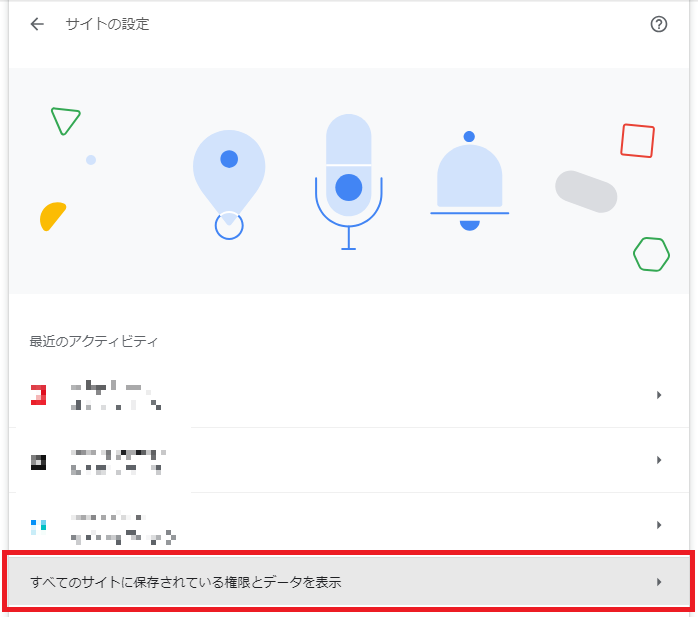
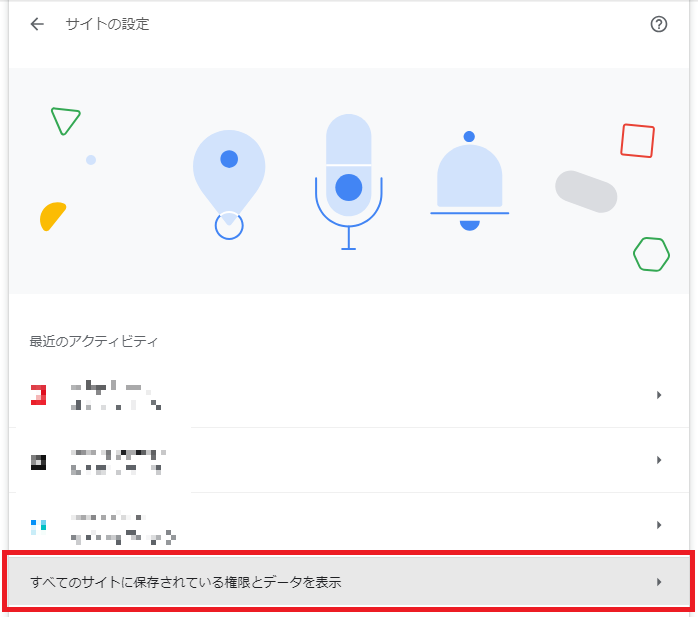
- 「すべてのサイトに保存されている権限とデータを表示」をクリックする。

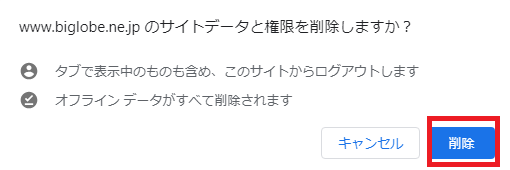
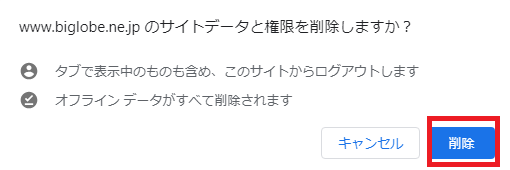
- 該当ドメインの三角印をクリックし、対象を確認する。その後、ゴミ箱マークをクリックする。


aキーなどを押下すると、通知の管理が開かれ、テキスト入力も出来なくなるケースがたまにある。
2024/11/30追記
win + xとかを押さずとも、win + Lで一旦ロックして、その後再度ログインするだけで解消される場合も多々ある。この場合、以下で直った。
Winキー+X 或いは 一度ロック後に再ログイン
また、この状態に陥っている時はテキスト入力が出来ない場合がほとんどだが、以下で直った。
ただし、chrome等は一度再起動する必要があるみたい。
→ (追記)ロック後に再ログインは必ず実施したほうが良さそう。
Altキー+Z
以下が参考になりました。ありがとうございます。
wordpressのプラグインでウィジェットが最近廃止されたようです。
ショートコードは使えるようなので、黄色背景の警告が気になる場合は変えたほうが良いでしょう。
サンプルのショートコードは以下。
わかりづらいが、wordpress管理画面で「外観」→「ウェジェット」を選ぶと画面構成を変えることが出来るが、そこで
「ブロック」「カスタムHTML」(HTMLを記入できる)を追加。
※よく考えたらカスタムHTMLの方がウェジェットのタイトルも入力できると思うので、スマートでした。上記ブロックに以下のようなショートコードを記入すると、今まで通り表示できます。
【wpp post_type='post, page, my-custom-post-type' range='last90days' stats_views='0' limit=20】
※【は[、】は]に置換してください。
パラメータ詳細は以下で確認可。
技術話でも何でもないかもしれませんが、chatGPTに聞いてみたらまともな回答が返ってきた。
普通に凄いと思う。。
iframeタグにsrcでURLを埋め込むだけで、あとは環境に合わせてwidthやheightを入れる感じ。
テキスト版も貼っておきます。
WordPressにChatGPTを続けるには、以下の手順に従ってください。
1.まず、WordPressの管理画面にログインし、新しいページまたは投稿を作成します。
2.テキストブロックを選択し、ChatGPTの仮想コードを貼り付けます。ChatGPTの仮想コードは、以下のようになります。
Arduino
コードをコピー
<iframe src="https://chatgpt.com/chat" width="100%" height="500px"></iframe>
3. 評価コードを貼り付けたら、ページで投稿を公開します。
4.ページまたは投稿を表示すると、ChatGPTが表示されます。
以上の手順に従い、WordPressにChatGPTを簡単に進めることができます。ただし、コードを貼り付ける前に、ChatGPTの利用規約を確認し、遵守する必要があります。また、ChatGPTの機能や利用方法に関する詳細な情報は、ChatGPTの公式ウェブサイトで入手できます。
マルウェアが見つかること自体はあるあるだと思うが、これはなかなか厄介ですね。
開発者側に技術や感覚を問われる問題だな。
外部ライブラリ使う時は要注意です。
メモ。RHEL8で遭遇した。
ググるとroot権限がない…などがあるが、実のところ、wheelが微妙に壊れてることがあるので盲点だった。
単なるZIPファイルなので、unzip -l等で確認できる($?の結果も0ではない)。
配布されているプラグインが必要でした。以下手順で認識。
- プラグイン「Bulk Media Register」をインストールした。
- 設定変更は特に変更しなかった。
- 認識されない理由と対処方法を理解していれば、プラグインに頼る必要はたぶん無いはずだが、データベース等を直接触る必要がありそうな気がするので、頼る。
- WordPress6.1で確認しましたが、上記プラグインはWordPress6.1でテストしてない状態でしたので、自己責任で利用してください。
- FTPでサーバの所定ディレクトリにファイルをアップロード。
- アップロード先はwordpressのベースディレクトリを基準に/wp-content/uploadsが標準っぽい。
- この時、URLに使えない文字がファイル名に含まれていても変更は不要。
- アップロードしたファイルがすべて上記ディレクトリに入っているようなので、WinSCP等のソフトウェアを使ってもかなり表示処理が重いので注意。
- インストールしたプラグインで選択登録を選んで、該当ファイルを選択、そして登録ボタンを押下する。
- ちなみに、このプラグインで画像ファイルがいくつか出てきたけど、これはいくら選択しても一覧からは消えませんでした。理由不明。ただ、一応メディアライブラリには登録されているので、何度もやるとライブラリにゴミが増えます。mp3とかは消えるので、なんか誤検知してるのかも。
どうやらようやく来るらしい。
EdgeのIEモードを残さざるを得ないところに根深さを感じるが、とうとうって感じですね。
お金にならない仕事が増えないことを祈るなぁ。
- Internet Explorer 11 デスクトップ アプリの廃止に関する FAQ
- Internet Explorer 11 を無効にする
IE11 が Windows Update の一部として完全に無効になるのはいつですか? ( 2022年10月27日更新)
次の Windows 更新プログラムのいずれかがデバイスに展開されると、Internet Explorer 11 デスクトップ アプリケーションは完全に無効になります。
- (オプション) 2023 年 1 月 2023 年 1 月 17 日に予定されている Windows の非セキュリティ プレビュー (「C」) リリース
- 2023 年 2 月 2023 年 2 月 14 日に予定されている Windows セキュリティ更新プログラム (「B」) のリリース
注: Windows の更新プログラムは累積的であるため、2023 年 2 月以降の Windows の更新プログラムでは IE11 も無効になります。
これが組織に与える影響:
- IE11 を使用したショートカットや iexplore.exe バイナリの呼び出しを含むすべての IE11 アクティビティは、Microsoft Edge にリダイレクトされます。
- IE11 を使用するショートカットまたはファイルの関連付けを起動すると、Microsoft Edge で同じファイル/URL を開くようにリダイレクトされます
- スタート メニューとタスク バーの IE11 アイコンが削除されます
この Windows Update は、範囲内の SKU (Windows 10 クライアント SKU および Windows 10 IoT を含む半期チャネル (SAC) を介して配信される IE11 デスクトップ アプリケーション) にのみ影響します。
ゲーム/写真/技術話/実況されるゲームの話題がメインです。