徐々に近づいてきているのは知っていましたが、再確認。
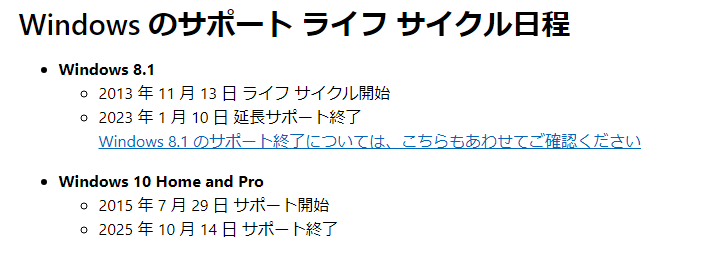
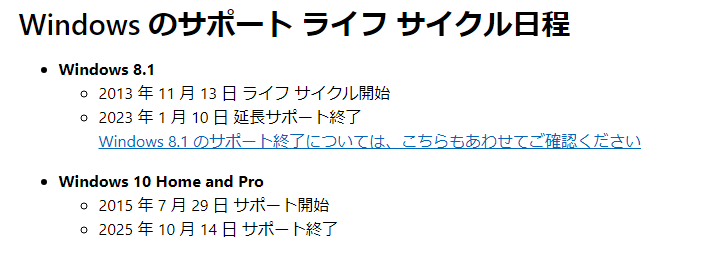
Windows 10 Home and Pro
2015 年 7 月 29 日 サポート開始
2025 年 10 月 14 日 サポート終了

25年10月か。既に2年を切ってますね。
恐らく25年は買い替え需要でGPUなどがまた不足しような予感。
来年くらいに新しいOSのPCにしないとと思ってましたが、大体そのくらいの温度感であってるかも。
そうなった場合にOSだけど、噂に過ぎないが2024年6月頃にWindows12が発売される模様というのがあるので、夏頃が一つの目安ですね。はずれOSの可能性があるので、チャレンジになるのがちょっと気になる。
ちなみに、Windows11も2021年発売なので恐らく2031年頃までサポートされそうな気がするんですよね。24年でも7年程度の猶予はあるから、ギリギリ駄目ではない・・・というところ。
今後の情報に注目ですね。
日本語で言うと、ファイルシステム階層標準。
簡単に言えばLinux(UNIX系)のファイルシステム(ディレクトリ、ファイル構成)はこんな風にしようぜ、みたいな方針ですかね。
確かに勝手に設計されては発散してしまうし、不便なこと極まりない。
とある要望でwtmp/btmpの出力場所変えられるか調べる必要があったのですが、そもそもどうやって決まってるのかを調べていたら、今さら気付きました。
wtmpも/var/logで定められてるところを見ると、基本的に変えることは想定していないんだろうね。
動画に文字入れしようと後から思った場合でも、動画編集→アップロードは出来ないようですね。
youtube studioで字幕を付けることは出来るが、何か微妙。
アップロード前によく考えたほうが良いですね。
再アップロードだと、再生回数やいいねが別なので微妙だねぇ。
以前「Child Pages Shortcode」を使用していましたが、ただのテキストで一覧を表示したいな、と思って探すと「CC Child Pages」というのがありました。
ショートコードの説明がかなり細かくて、カスタマイズしがいがある。
ショートコードの例です。最後と最後の[]は削除してあります。
child_pages orderby="title" order="ASC" list="true" cols="2" link_titles="true"
三番目の list はテキストで一覧化してくれる。
phpコードを埋め込むのが本当は良いと思うのですが、テーマ編集で埋めるとかだとテーマ変えた時やアップデートで消えると毎度直す必要がある気がしていて、こういうのがあると助かる。
いつの頃からか、勝手に英語に戻っていたので日本語に戻しました。
以下のように辿ってzipファイルをダウンロードしますが、要約すると「ここから」ダウンロードできます。
- WordPressの管理画面から「プラグイン」を選択する。
- site kit by google を探し出し、「詳細を表示」をクリックする。
- 開いたページに右側に「プラグインホームページ」があるのでクリックする。
- 遷移した画面の「Install Site Kit」をクリックする
- 日本語に自動翻訳された場合は「サイトキットをインストールする」をクリック。
- いくつかタブが表示されるが、「Development」をクリックする。
- 日本語に自動翻訳された場合は「発達」をクリックする。
- 「Translate “Site Kit by Google – Analytics, Search Console, AdSense, Speed” into your language.」をクリックする。
- 日本語に自動翻訳された場合は「「Site Kit by Google – Analytics、Search Console、AdSense、Speed」をあなたの言語に翻訳してください。」をクリックする。
- 右側の「Project」から「Language Packs」をクリックする。
- 日本語に自動翻訳された場合は「プロジェクト」の「言語パック」をクリックする。
- 日本語を探し、zipファイルをダウンロードする。
ダウンロードしたzipファイルの中身をサイトにアップロードします。
- ダウンロードしたzipファイルを、どこか作業用フォルダで展開(解凍)する。
- サイト側にFTP等で接続する。
- 接続方法はレンタルサーバによって違うと思いますので、そちらをご確認ください。
- 接続後、「/wp-content/languages/plugins」へ移動する。
- 上記ディレクトリ内の「google-site-kit-ja」から始まるファイルをPC上の適当なディレクトリに全てダウンロードする。
- 上記、ダウンロードしたファイルを、サーバ上から削除する。
- zipファイルの中身を全て「/wp-content/languages/plugins」にアップロードします。
この後、再度site kitの画面にアクセスすると日本語化されているはず。
ちなみに言語パックダウンロードページに最終更新日時が書かれていますが、更新されていても日付が更新されておらず、当てにならないようです。
(2023/10/20に更新があったが、10/21時点で2023/7/17が最終更新日時であった)
これ、クッキーが腐っているためか、偶に発生することがあります。
仕事でもこれが起こることがあるんだけど、基本的にサイトのクッキーを削除することで解消する。
ただ、すべてのクッキーを削除するのは意外と影響があるので特定サイトのみクッキーを削除する方法をメモ。
chromeバージョンによってメニュー構成が変わるのであくまで参考です。
■chromeバージョン
バージョン: 117.0.5938.132(Official Build) (64 ビット)
■手順
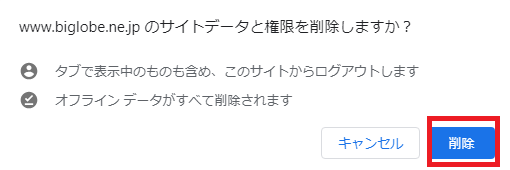
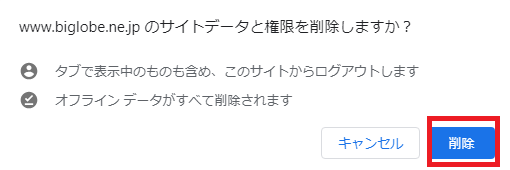
ここでは例としてwww.biglobe.ne.jpのクッキーを削除します。
実行するとログイン状態が解除されることがあるので注意。

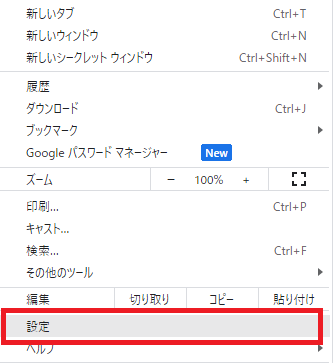
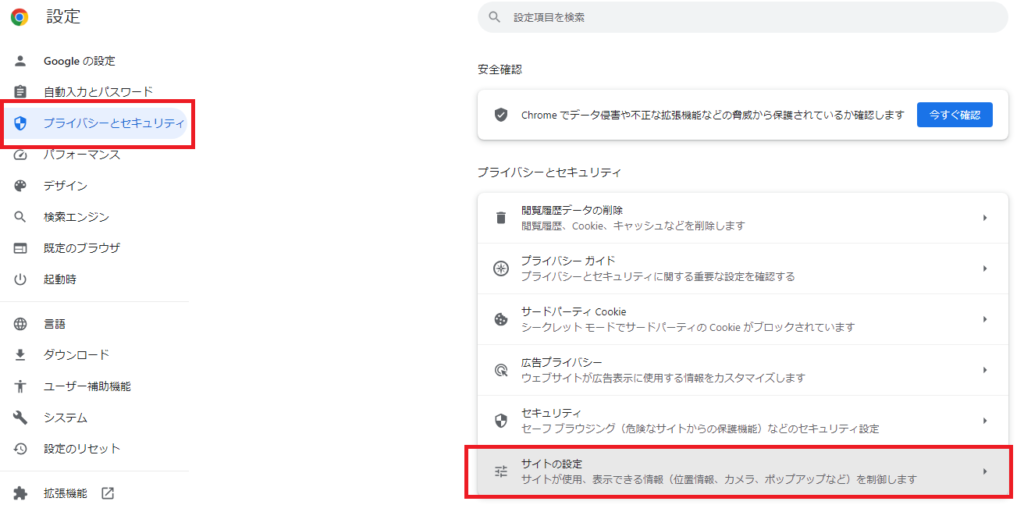
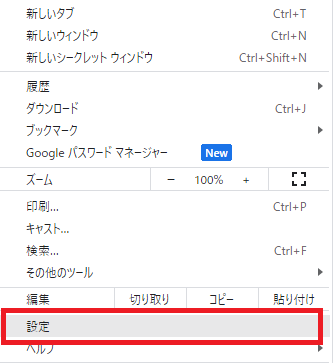
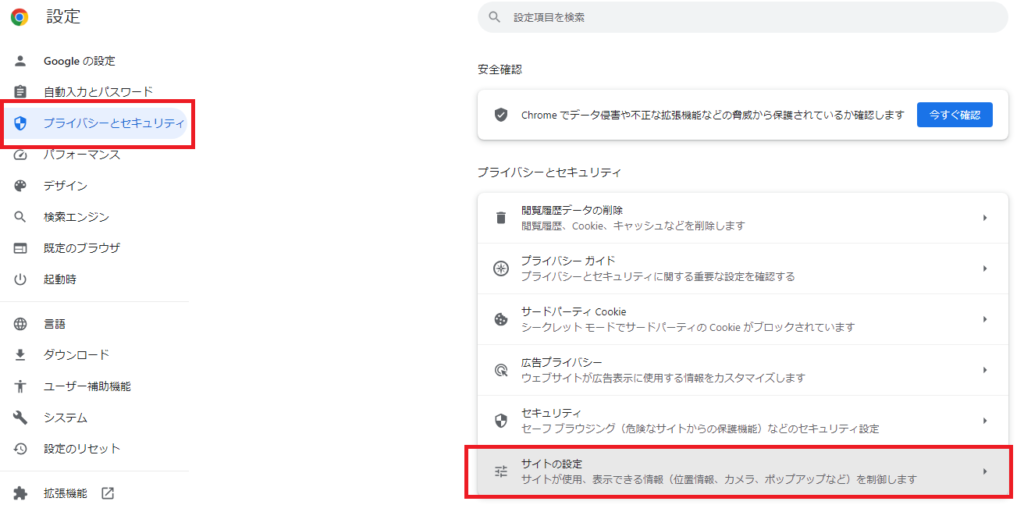
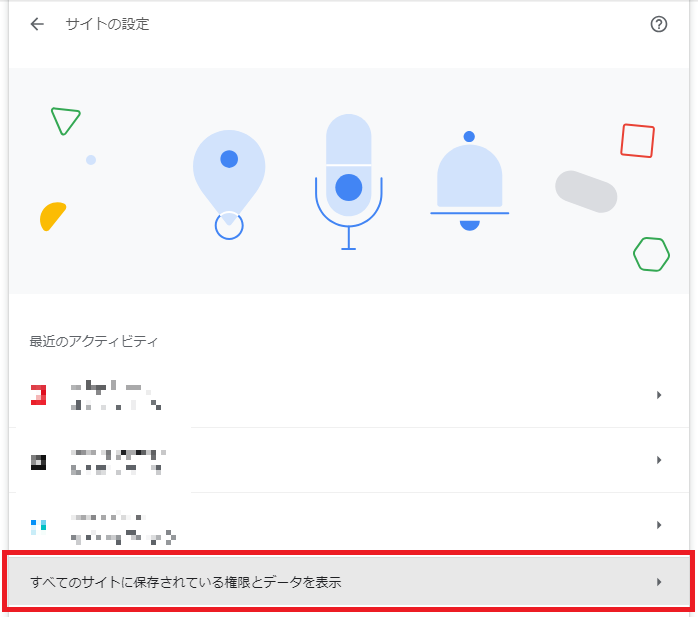
- 「プライバシーとセキュリティ」をクリックし、「サイトの設定」をクリックする。

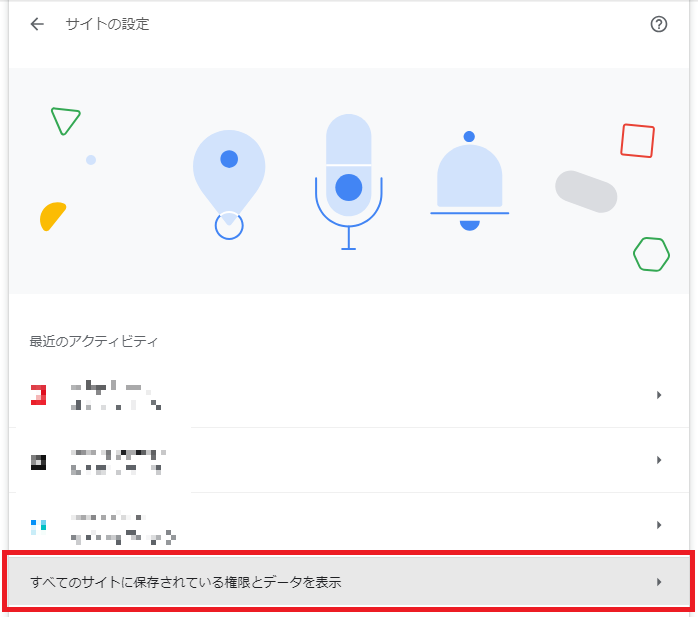
- 「すべてのサイトに保存されている権限とデータを表示」をクリックする。

- 該当ドメインの三角印をクリックし、対象を確認する。その後、ゴミ箱マークをクリックする。


aキーなどを押下すると、通知の管理が開かれ、テキスト入力も出来なくなるケースがたまにある。
この場合、以下で直った。
Winキー+X 或いは 一度ロック後に再ログイン
また、この状態に陥っている時はテキスト入力が出来ない場合がほとんどだが、以下で直った。
ただし、chrome等は一度再起動する必要があるみたい。
→ (追記)ロック後に再ログインは必ず実施したほうが良さそう。
Altキー+Z
以下が参考になりました。ありがとうございます。
wordpressのプラグインでウィジェットが最近廃止されたようです。
ショートコードは使えるようなので、黄色背景の警告が気になる場合は変えたほうが良いでしょう。
サンプルのショートコードは以下。
わかりづらいが、wordpress管理画面で「外観」→「ウェジェット」を選ぶと画面構成を変えることが出来るが、そこで
「ブロック」「カスタムHTML」(HTMLを記入できる)を追加。
※よく考えたらカスタムHTMLの方がウェジェットのタイトルも入力できると思うので、スマートでした。上記ブロックに以下のようなショートコードを記入すると、今まで通り表示できます。
【wpp post_type='post, page, my-custom-post-type' range='last90days' stats_views='0' limit=20】
※【は[、】は]に置換してください。
パラメータ詳細は以下で確認可。
技術話でも何でもないかもしれませんが、chatGPTに聞いてみたらまともな回答が返ってきた。
普通に凄いと思う。。
iframeタグにsrcでURLを埋め込むだけで、あとは環境に合わせてwidthやheightを入れる感じ。
テキスト版も貼っておきます。
WordPressにChatGPTを続けるには、以下の手順に従ってください。
1.まず、WordPressの管理画面にログインし、新しいページまたは投稿を作成します。
2.テキストブロックを選択し、ChatGPTの仮想コードを貼り付けます。ChatGPTの仮想コードは、以下のようになります。
Arduino
コードをコピー
<iframe src="https://chatgpt.com/chat" width="100%" height="500px"></iframe>
3. 評価コードを貼り付けたら、ページで投稿を公開します。
4.ページまたは投稿を表示すると、ChatGPTが表示されます。
以上の手順に従い、WordPressにChatGPTを簡単に進めることができます。ただし、コードを貼り付ける前に、ChatGPTの利用規約を確認し、遵守する必要があります。また、ChatGPTの機能や利用方法に関する詳細な情報は、ChatGPTの公式ウェブサイトで入手できます。
マルウェアが見つかること自体はあるあるだと思うが、これはなかなか厄介ですね。
開発者側に技術や感覚を問われる問題だな。
外部ライブラリ使う時は要注意です。
ゲーム/写真/技術話/実況されるゲームの話題がメインです。